詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 【廣告】如何編輯輪播多圖或滾動廣告?
專欄:Design Lab
發布日期:2019-12-31
閱讀量:5069
作者:
PC可視化設計與手機可視化設計添加廣告功能的方法大同小異,本文主要介紹如何在PC端添加【輪播多圖】功能,在移動端添加【滾動廣告】功能。
Design Lab:PC端
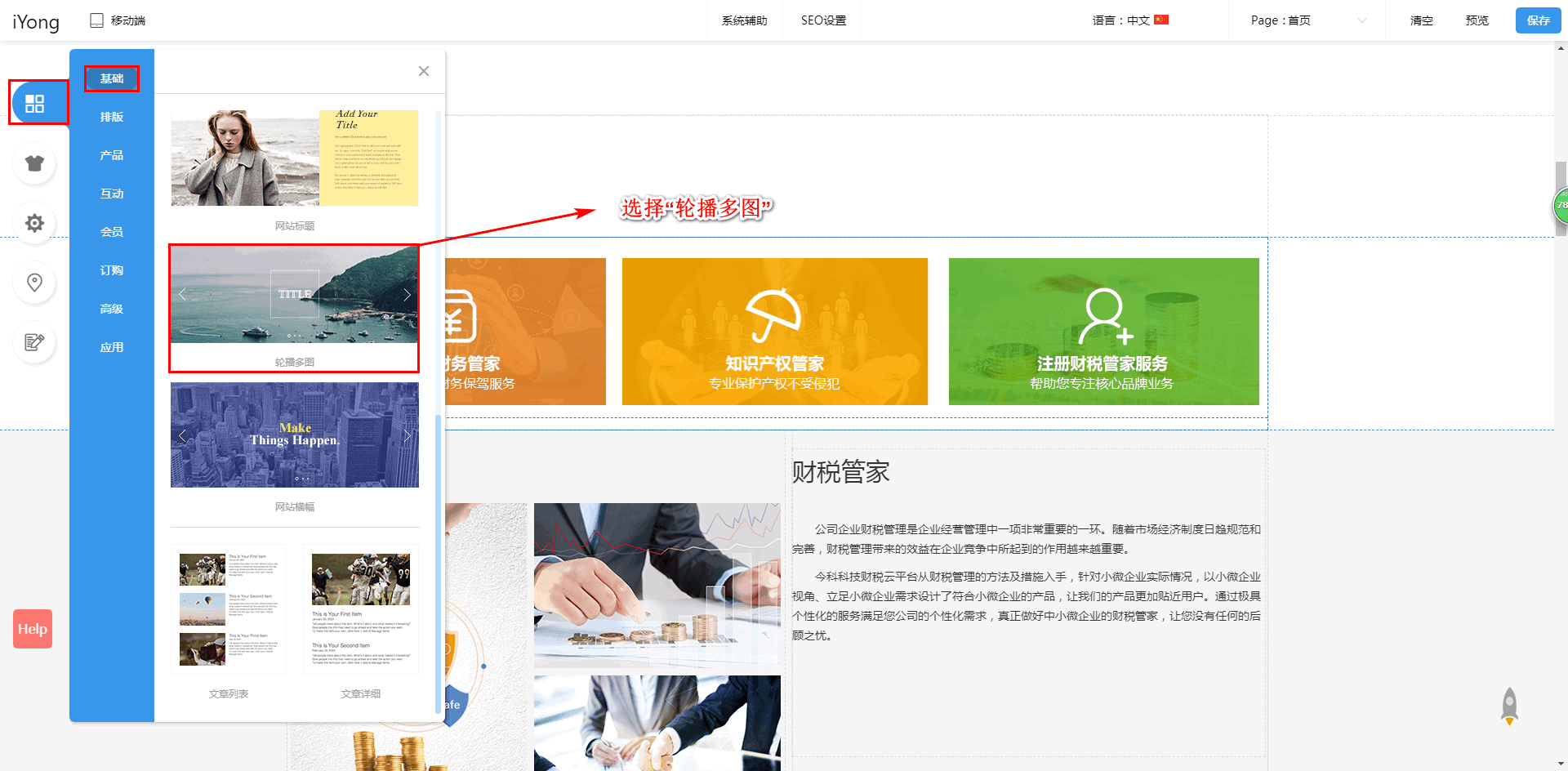
2.進入后臺選擇【模塊】中【基礎】,將【輪播多圖】模塊拖進布局網頁。
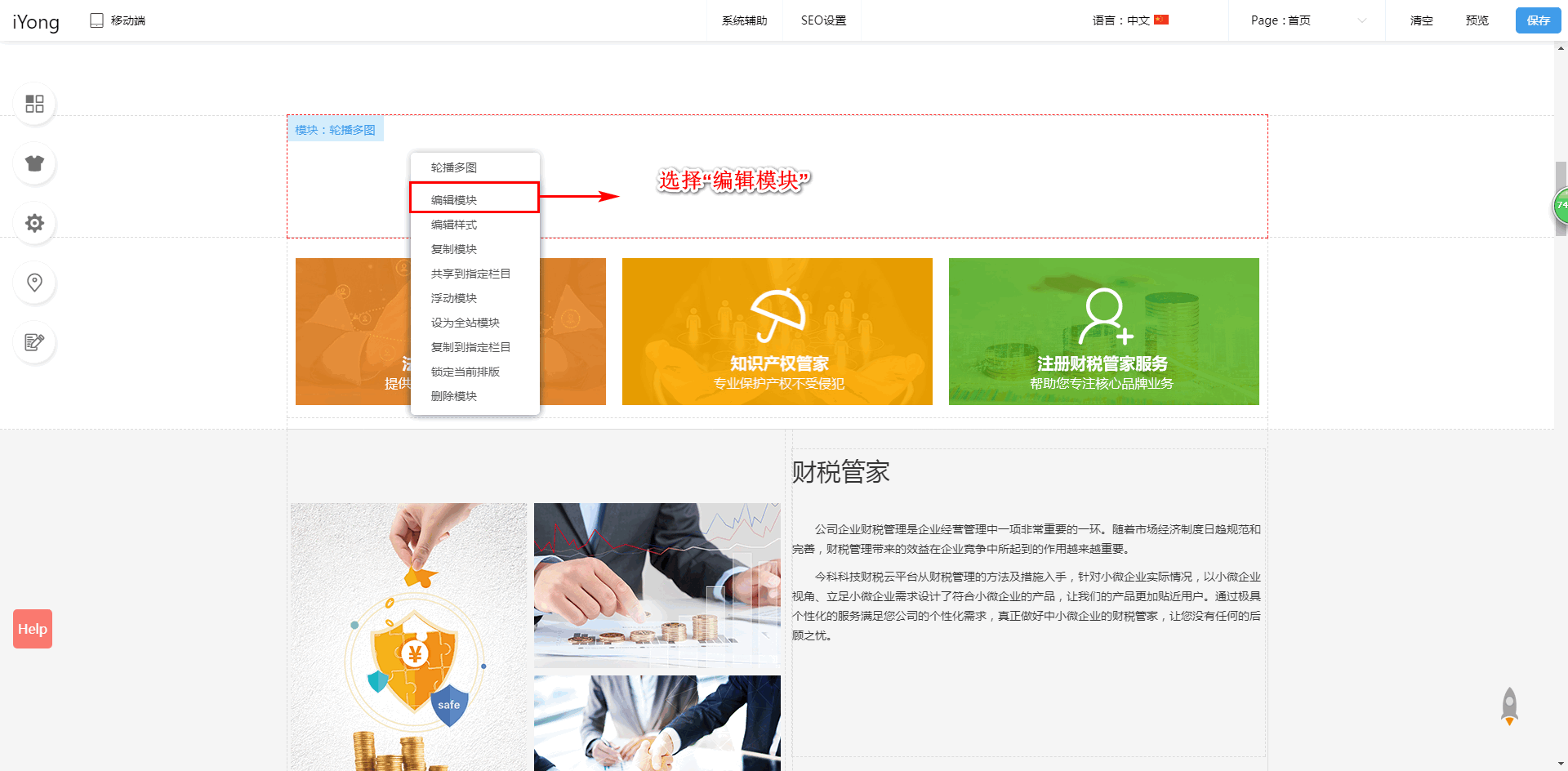
3.右鍵單擊【輪播多圖】模塊,選擇【編輯模塊】。
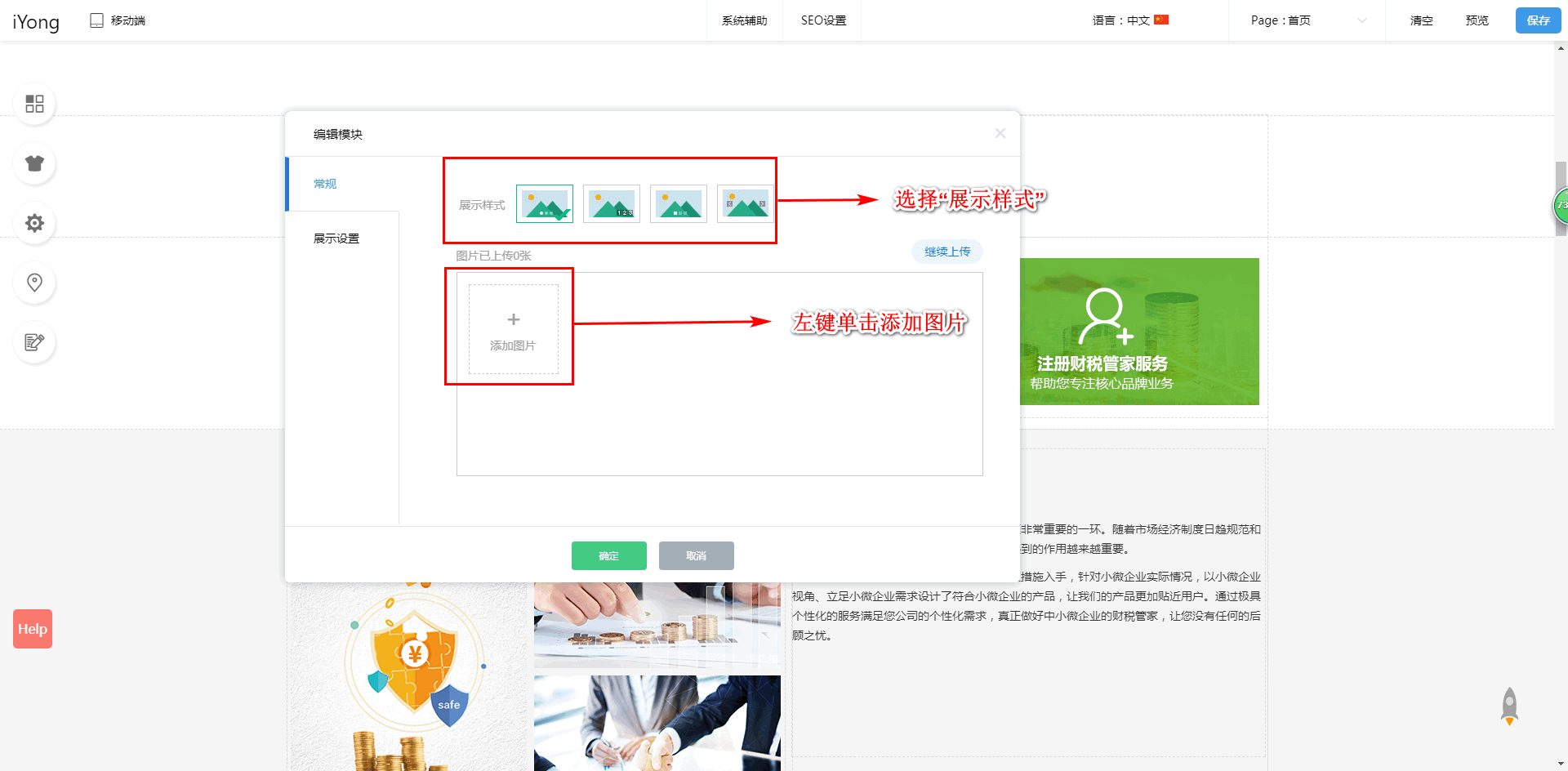
4.在【常規】里面可以上傳圖片及設置展示樣式。
Design Lab:PC端
1.PC端登錄【智能獨立站建站】
2.進入后臺選擇【模塊】中【基礎】,將【輪播多圖】模塊拖進布局網頁。

3.右鍵單擊【輪播多圖】模塊,選擇【編輯模塊】。

4.在【常規】里面可以上傳圖片及設置展示樣式。

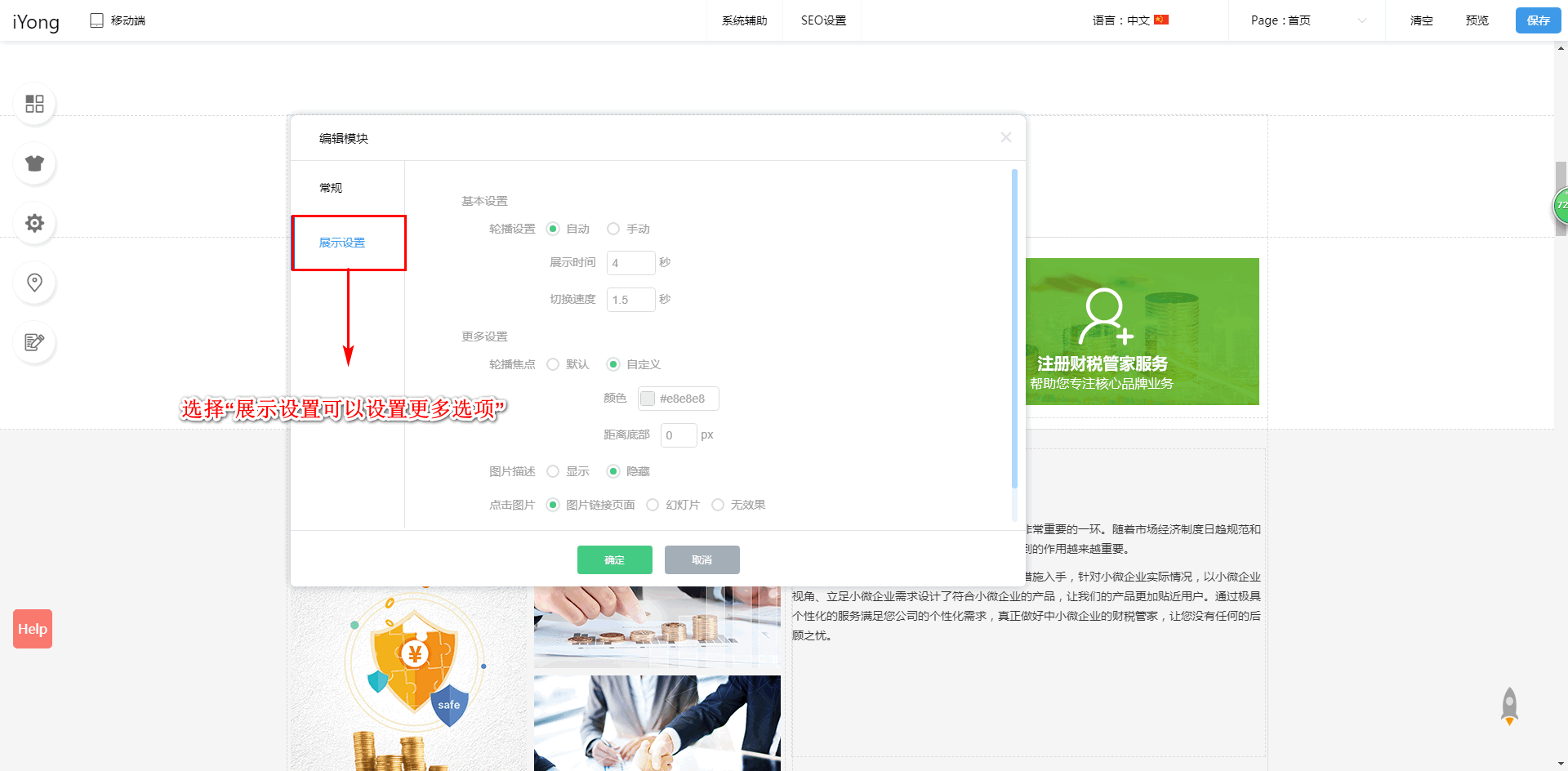
5.也可以在【展示設置】里面設置輪播時間、速度等等。

6.設置完畢后,點擊頁面右上角【保存】。
Design Lab:移動端
1.點擊切換為【移動端】,進入移動端設計后臺。

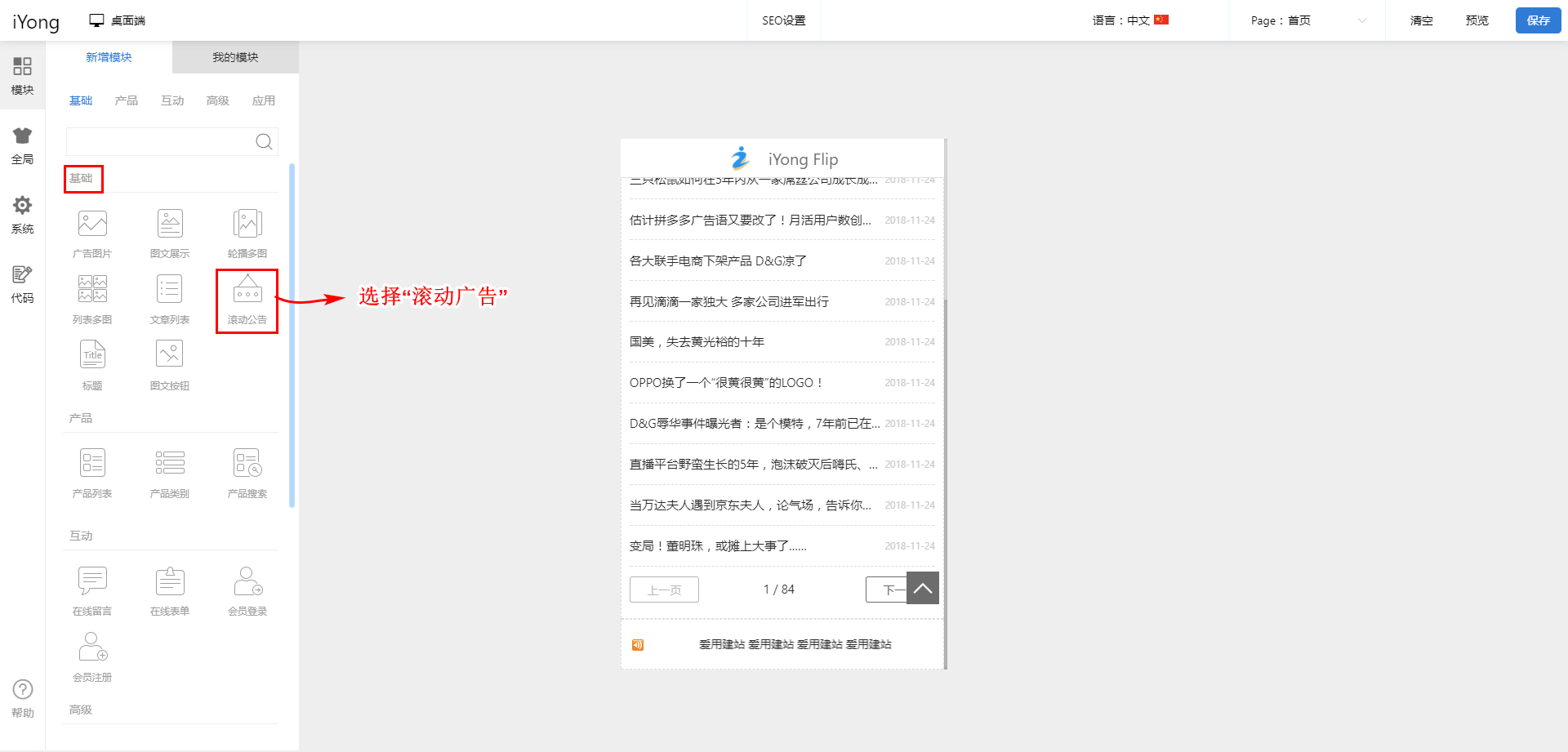
2.進入后臺選擇【模塊】中【基礎】,將【滾動廣告】拉進移動端布局頁面。

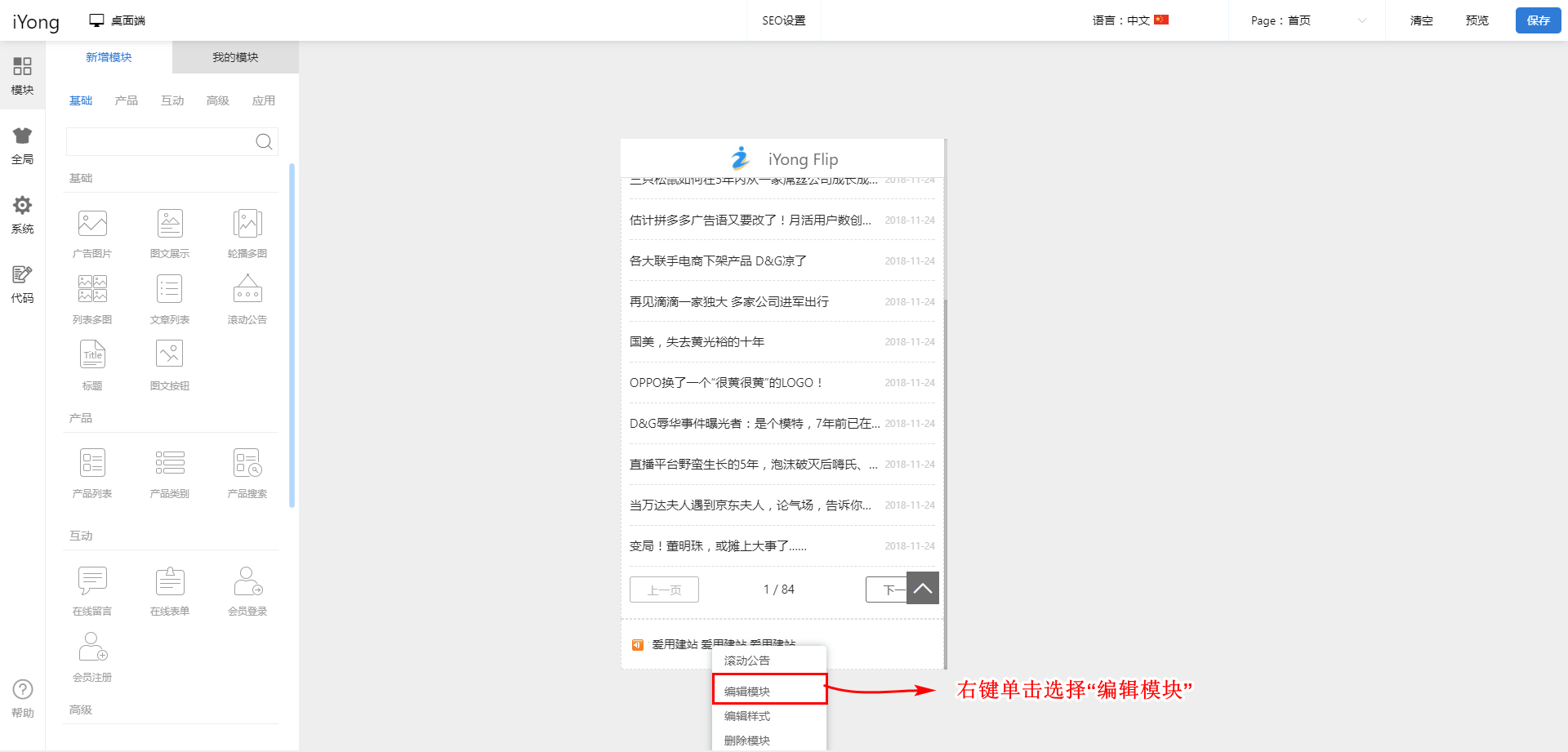
3.右鍵單擊選擇【編輯模塊】。

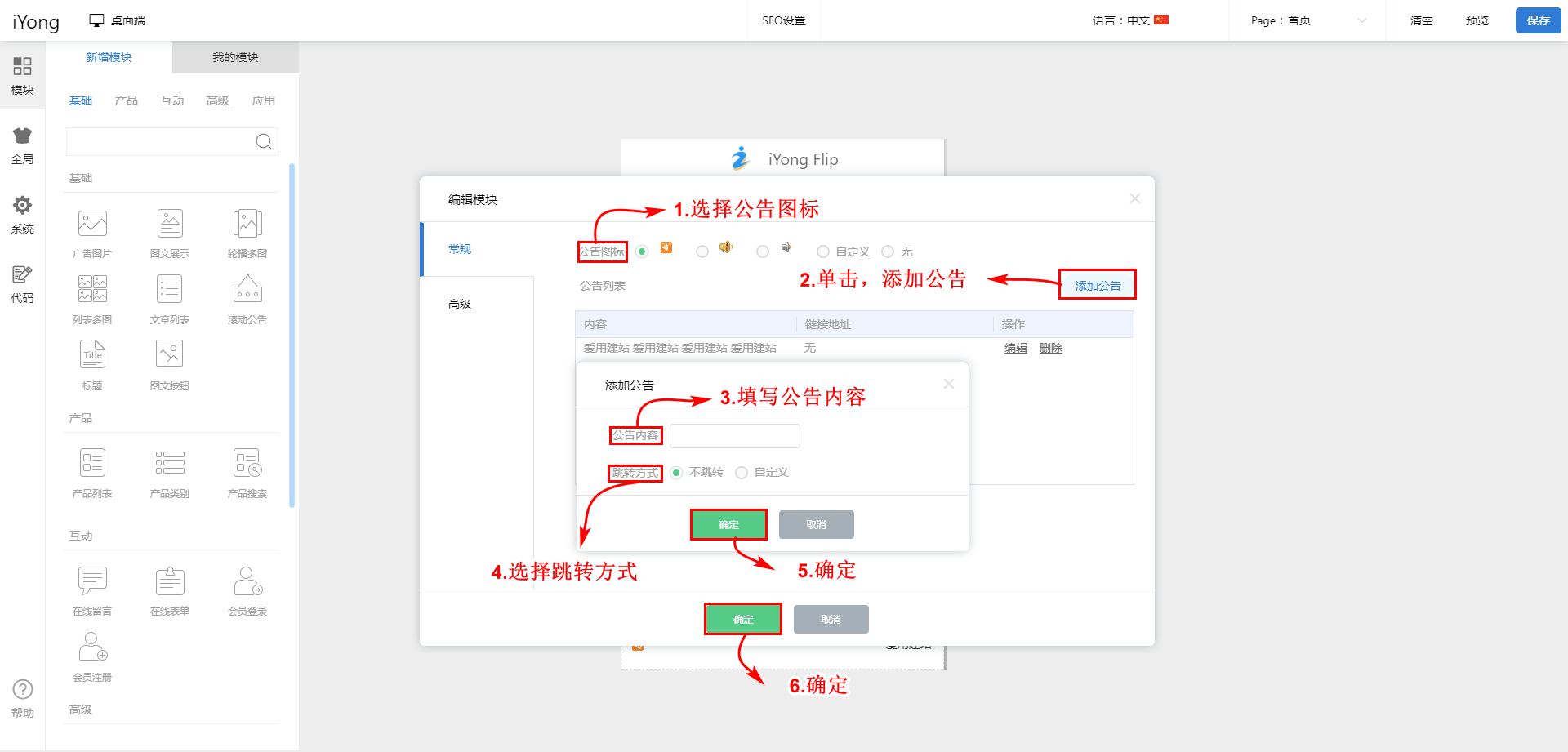
4.選擇公告圖標后添加公告內容,設置好公告內容跟跳轉方式后,點擊【確定】。回到編輯模塊后再點擊【確定】。

5.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



